


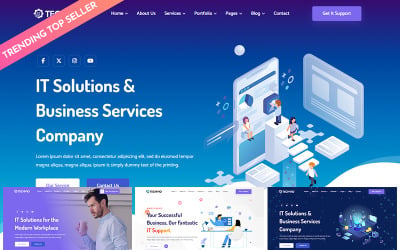
Technoit | IT解决方案 & 商业服务多用途响应式网站模板 by zrthemes
 SALE
SALE
Hazel -干净的极简主义多用途WordPress主题 by treethemes

技术- IT解决方案 & 商务顾问 by DreamIT

Monstroid2 -多用途模块化WordPress元素主题 by ZEMEZ
 SALE
SALE
重力-多用途的HTML模板 by GWorld

多用途密集- #1 HTML引导网站模板 by ZEMEZ

商务服务公司 & IT解决方案多用途响应式网站模板 by erramix

公司业务响应WordPress主题 by WPEXPERT
 SALE
SALE
Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 by AminThemes

Solute - Technology & IT解决方案 by UrnoIT

ThePRO -个人投资组合WordPress主题 by ThemeREC

IT- soft - IT解决方案业务咨询WordPress主题 by DreamIT

多用途医疗清洁WordPress主题 by ZEMEZ

Techno -最佳IT解决方案 & 多用途HTML5模板+ RTL by DreamIT
 SALE
SALE
Wishon - Non-Profit & 慈善WordPress主题 by Terra

Monstroid2 -多用途高级HTML5网站模板 by ZEMEZ

BuildWall -建筑公司多用途WordPress主题 by ZEMEZ

Laseta -高级酒店引导模板 by BiThemer
 SALE
SALE
turo -旅游,旅游,签证,酒店,航班,汽车,邮轮公司和代理WordPress主题 by MhrTheme


教育-在线教育 & 课程HTML网站模板 by uiparadox

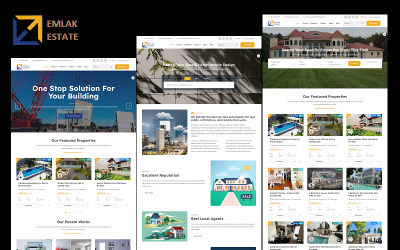
Emlak -房地产,建筑和建筑元素多用途WordPress主题 by MhrTheme

KarDone -多用途设计Shopify主题 by ZEMEZ

工匠-多用途现代引导5网站模板 by ZEMEZ

勇敢的主题-多用途的HTML网站模板 by ZEMEZ

元素博客杂志和新闻Wordpress主题 by WebteStudio

Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 by CuteThemes

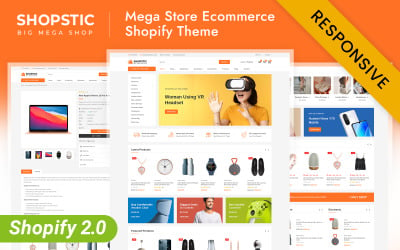
Shopstic -大型商店Shopify 2.0 Responsive Theme by codezeel

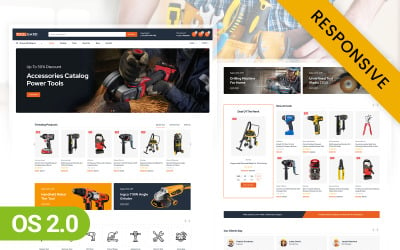
Toolgard - Mega Tools Store.0 Responsive Theme by codezeel

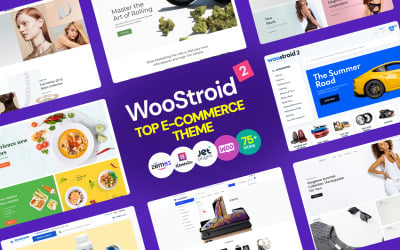
Woostroid2 -多用途元素WooCommerce主题 by ZEMEZ


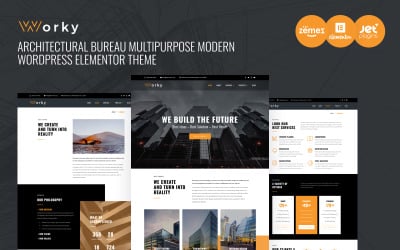
建筑局多用途现代WordPress元素主题 by ZEMEZ

电子元素WooCommerce主题 by ThemeJR

凯拉-个人作品集WordPress主题 by inaikas

Imperion -多用途企业WordPress主题 by ZEMEZ
5个最佳响应式网站模板2024
| Template Name | Downloads | Price |
|---|---|---|
| Hazel -干净的极简主义多用途WordPress主题 | 3,399 | $78 |
| Technoit | IT解决方案 & 商业服务多用途响应式网站模板 | 244 | $38 |
| 口袋-商业和多用途响应WordPress主题 | 930 | $35 |
| 商务服务公司 & IT解决方案多用途响应式网站模板 | 126 | $29 |
| Monstroid2 -多用途模块化WordPress元素主题 | 14,438 | $74 |
Responsive Templates & Templateog体育首页的响应式设计
响应式网站模板 are well-suited for those developers who envision themselves having both fluid-width and adaptive website that caters for any possible screen resolution. This means that every single responsive template seamlessly serves different media formats and devices people use to enter the website that is based on this template.Templateog体育首页产生 响应式网页设计模板 每个都有4个主要布局选项和一些额外的选项. 所以要准确地响应用来观看它们的媒介, 模板变得流畅,很容易适应浏览器的宽度. 为了完美地降级到更小的屏幕尺寸,响应式模板利用更改字体大小, navigation menu, columns, 缩放和改变位置的文本块和图像. 看到响应式设计在行动, 请查看模板的现场演示,并使用浏览器窗口宽度.
测试一个免费的引导模板, 您可以看到给定产品类型的模板包中的内容. 如果你喜欢产品的性能, 您可能需要查看Templateog体育首页的商店,以获取此类可用的高级模板.
如果你想了解更多关于RWD的信息,请看这个 Responsive Web Design 船上互动式导览. 你会发现所有重要的信息都有文章支持, free PDF books, 谷歌建议, 还有一些工具, plugins, and helpful tutorials.
10个最佳响应式网站模板
| Template Name | Key Features | Number of Downloads | Cost |
| BeClinic -多用途医疗WordPress主题 |
多个预构建皮肤 各种页面模板 Built with Elementor 全动画旋转滑块 大量预装的插件 |
2667 | 69 |
| monster -最好的WordPress模板 |
55+强大的设计模板集 优化的源代码 示例数据安装程序 Visual editor Long-term support |
7788 | 83 |
| 密集的多用途网站模板 |
新潮干净的设计 Novi可视化页面生成器 Intense UI kit 平滑视差滚动 Dedicated support |
4215 | 61 |
| Imperion -多用途企业WordPress主题 |
Build with Elementor SEO-friendly WPML-ready Bonus images pack Lifetime support |
1188 | 69 |
| Hazel -干净的极简主义多用途WordPress主题 |
大量预先构建的漂亮页面 Sticky navigation 包含旋转滑块 Retina ready 无限的颜色和款式 |
3137 | 98 |
| Tripster -旅行社现代元素WordPress主题 | Built with Elementor Jet plugins included Install in one click 额外的高质量图像包 Well documented | 92 | 77 |
| evepresst -多用途网站模板 |
Multipurpose solution 每个主题的多种布局 PrestaShop privilege 30+独家JX模块 信息文档 |
1126 | 168 |
| 房子-现代和极简主义的建设项目网站WordPress主题 |
Minimalistic layout 示例数据安装程序 SEO-friendly code WPML-ready Long-term support |
101 | 49 |
| 商务多用途最小元素WordPress主题 |
醒目的页面适用于所有场合 谷歌字体集成 WordPress Live定制器 有效和干净的HTML代码 Bonus images |
648 | 69 |
| BuildWall -建筑公司多用途WordPress主题 |
建筑企业的完美解决方案 11 amazing demos Jet plugins included 30 custom pages 3 blog layouts |
1840 | 80 |
Templateog体育首页的响应式Web模板
The key point with our responsive designs is that along with implementing media queries they have a specific type of adaptive grid and flexible images.
它们容纳内部内容,包括字体大小, 缩放和改变位置的图像, navigation menu, columns, forms, and featured content blocks that in order to degrade perfectly down to smaller screen sizes often become one column stacking up vertically on top of each other.
With these responsive templates you can get your project off the ground quickly and switch your website over to brand new fluid design. Choose through the available responsive web templates and get your website displayed in a way that is best suited for your site visitors' resolutions. You can also view the templates at different window sizes and on different devices to see them in action. 如果你正在寻找下一个个人或商业电子邮件活动的电子邮件模板, 密切关注响应式电子邮件通讯模板的批次. You may also review the collection of Amazing Responsive Email Newsletter Templates to find the latest items that will render beautifully in any modern email client.
Responsive Web Design
如果要解决响应式网页设计的概念, you should understand that it is all about adapting the layout of the website to fit different screen resolutions. 建立像素完美的、标准的固定宽度网站已经不够了. To meet these days' requirements your website must have flexible layout that scales seamlessly to suit different browser widths.
How is that possible? Well, 这在CSS媒体查询中已经成为现实,它可以指示用于查看它的媒体, 测试屏幕的分辨率,并相应地显示某些网站布局. 它给你的是一个可能性,为各种尺寸的浏览器设计你的网站. 但是,仅仅精通设计通常不足以创建一个响应式网站. You should make sense of responsive CSS frameworks and know how to implement fluid grids and flexible images into your website structure.
Templateog体育首页可以帮助您轻松创建响应式网页设计. We suggest you the responsive website templates with fluid layouts that can serve up different media formats including smartphones, tablets, netbooks, laptops, and desktop monitors. You do not need to build several websites for different types of screen resolutions; instead you can use one of these responsive templates that already have multiple layout versions. 我们的响应式web模板已经准备好采用任何您的内容或风格. 要从最受欢迎的项目中选择,请随时查看 一流的响应Joomla主题集合. 一旦你选择了你喜欢的模板, 在浏览器窗口中缩放它的实时演示,看看响应式设计的概念是如何工作的.
此外,如果你打算推出一个响应在线商店,看看我们的集合 响应式电子商务模板.
如何让你的网站响应元素页面生成器
如果你曾经问过“我如何让我的网站响应元素?,那么本教程就是为你准备的. 访问元素市场获得惊人的主题,模板和附加组件: http://o67z.tincyn.net/elementor-marketplace/ 如何使您的网站响应元素建设者? 看完这个简单的教程后,你将能够使你的网站响应. 访问者总是能获得最好的用户体验. 本教程完全致力于响应元素构建器的挑战. 重点是元素反应问题. 如何使网站响应? A responsive website means that it can adapt its content (images) to match various screen or browser window sizes. 因此,访问者总是会看到正确的内容. 图像不会被剪切在他们不应该是和文本将留在同一地点. This tutorial shows how to create a responsive WordPress website with Elementor and what problems you may have to deal with. Elementor是一个灵活的WordPress页面构建器,它可以帮助你让你的网站看起来很现代. element制作的响应式网站将在各种屏幕尺寸上正确呈现. The key points of this video tutorial are: How to adjust the properties of widgets and text elements for mobile devices. 如何移动和调整列的大小. 如何为某些设备隐藏小部件、列或部分. 如何处理克服的立场. How inline width can help you create a flexible mobile layout There are many challenges when you create a responsive website. 理解响应式设计的重要性是很重要的. 你需要知道如何解决各种响应式设计相关的挑战. Nowadays, people use different devices to access websites and you have to be sure that your website looks correctly no matter what your visitors use. 它会影响你网站的可用性.
响应式网页设计模板常见问题
什么是响应式网站模板?
A responsive website design (template) is a design of web pages that gives the correct display of your website on any device - computers, tablets, phones, etc.,并自动适应任何屏幕分辨率. 100% responsive template fully optimizes your site and it automatically changes depending on the device that you browse the website from. 该网站改变了图像、模块、菜单项等的所有大小.
响应式设计在今天是必须的吗? Is it so important?
Google gives preference to websites optimized for mobile devices if the user enters queries from a phone or tablet. This means that the user will be given first of all sites with a fully responsive design because they are much more convenient. The majority of visitors are young and middle-aged people who have tablets and phones from which they surf the web. 响应式设计是一个必须有今天,如果你想增加你的流量和发展你的业务.
响应式设计的三个主要组成部分是什么?
响应式网站设计包括以下三个主要组成部分:
- 该网站必须建立一个灵活的网格基础.
- 被纳入设计的图像本身必须是灵活的.
- 必须通过媒体查询在不同的上下文中启用不同的视图.
响应式设计和自适应设计有什么区别吗?
Responsive sites and adaptive sites are the same in that they both change appearance based on the browser environment and device they are being viewed on. 响应式设计依赖于改变设计模式以适应可用的实际情况, 自适应设计有多个固定的布局大小. 当网站检测到可用空间时,它会选择最适合屏幕的布局. 响应式设计仍然是“传统”的选择,并且仍然是迄今为止更流行的方法.
